모바일 글씨 및 화면이 너무 작은 것에 대해(캡쳐 첨부)
2015.12.24 17:01

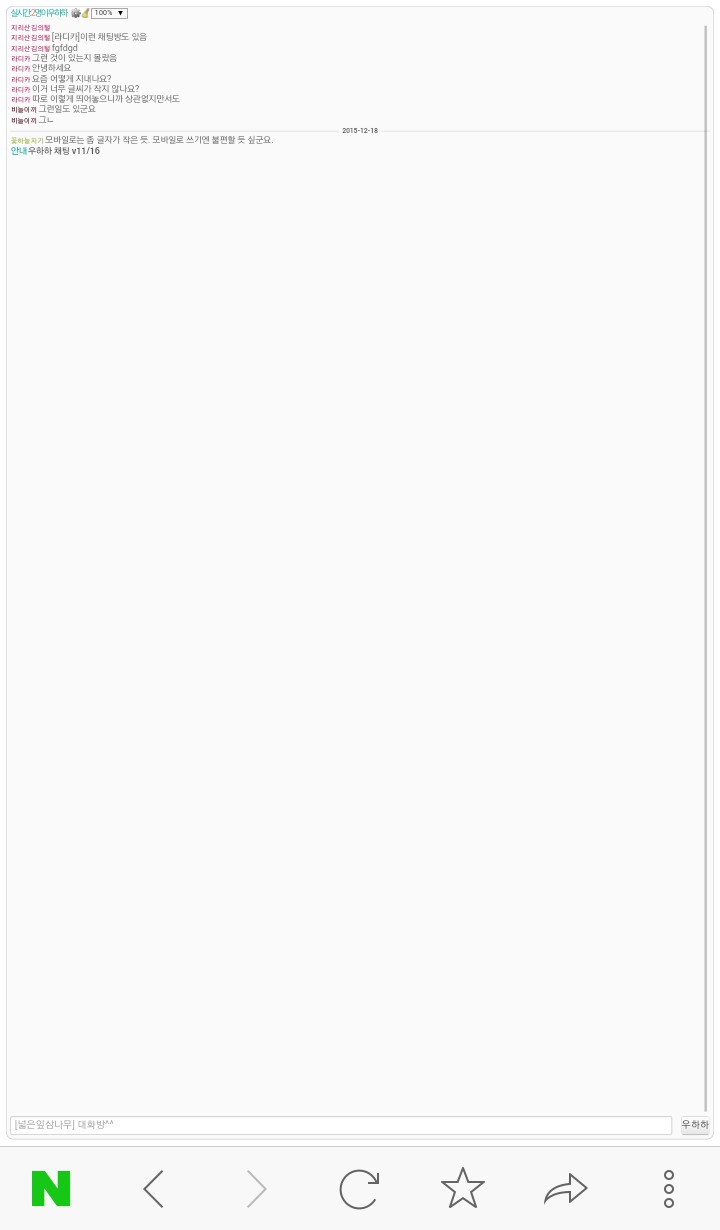
이게 모바일 화면인데 제 폰이 갤럭시S3인데 화면 크기가 이렇게 작게 뜹니다.
글씨폰트가 거의 개미만합니다.
컴퓨터로 치면 글씨 크기가 에디터의 글씨 크기 5정도라고 보면 됩니다.(이곳의 에디터는 최하가 8인데 그것보다 더 작습니다)
댓글 5
-
라디카
2015.12.24 17:08
-
우하하
2015.12.24 18:40
자료 제공 감사합니다. 문제를 고쳐보겠습니다. (시간은 조금 걸릴 수 있습니다)
그런데 저 채팅창 화면이 회원님 사이트에 적용했을 때의 화면인가요?
그렇다면 채팅창을 넣은 곳의 객체의 width를 작게 설정해주시면 임시로 간단하게 해결될 것 같습니다.
예를 들어서 채팅방 스크립트를 <div>에다 넣었다면, div의 width를 400px 정도로 작게 설정하는 것입니다.
채팅방 너비가 부모객체 너비의 100%로 설정되어 있기 때문에, 부모객체 너비가 1600px 등 너무 넓게 지정되어 있으면, 모바일에서는 화면 전체를 표시하기 위해서 저렇게 작게 나오는 것 같습니다.
-
라디카
2015.12.24 21:56
사이트에 붙여넣은 것은 적당합니다.물론 이것도 글씨가 좀 작긴 합니다. 하지만 컴퓨터는 화면이 큰데다 작은 창모드로 만들어 집어넣으니까 대화창이 적당히 작아지더군요.
문제는 모바일입니다.
모바일에는 따로 창크기를 설정해줄 수도 없고, 폰트 크기가 너무 작게 나옵니다. 글씨를 볼 수가 없어요.
-
우하하
2015.12.25 14:54
글자 크기를 조절하는 기능을 추가하는 데는 시간이 걸리므로 다른 해결방법을 먼저 말씀드립니다.
첨부한 파일을 확인해보세요.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
위 태그를 <head>사이에 넣으면 가로 크기가 딱 맞게 되고 글자도 커집니다.
그리고 <style>태그 안에 있는 내용은 세로폭을 기기 세로폭에 고정시키는 소스입니다. (#chat_test 이름은 상황에 맞추어 알맞게 변경)
-
이온디
2015.12.26 02:33
우하하님 말씀대로 레이아웃상에서 해결되는 수준으로 보입니다.
확대하면 자동으로 폰트와 테두리가 반응형처럼 바뀌면 좋은데
그렇지가 못하다보니 글씨 확대해서 보랴, 다시 줄인 뒤 대화창 클릭해서 글쓰랴 불편하네요.
아예 대화창 자체가 작다면 모를까, 대화창이 너무 멀리 떨어져 있다보니...
uha.php에서 코드를 넣어서 모바일의 경우 화면 확대를 할 수 있는 방법 같은 것은 없을까요?
폰트 크기와 대화창 크기를 변경할 수 있다던가.
현재의 우하하 채팅창은 투명도만 설정 가능하고,
폰트 크기나 대화창 크기를 변경할 수 없어서...ㅠ